On and off for quite some time I have been looking for a simple web-based database with a UI that would allow me to dump info into it without having to worry about a schema, one that allowed me to easily pull the contents out to display in a web page.
I’d come across the various DBaaS options, but they all seemed to be geared towards millions of rows and gigabytes of data. None of them had a UI that looked appealing either (at least that I could see). Then I stumbled across Fieldbook.
It’s laid out like a spreadsheet, with support for several sheets inside any book. Aside from being able to arbitrarily create columns of data (and set types, requirements, etc), you can also link fields to other sheets, creating a simple relational database. It’s got an intuitive UI that isn’t too restrictive as well.
Spreadsheet as CMS
The reason I’ve been looking for a service like it is that I tend to knock up little sites that require infrequent updates (if at all) and setting up a full CMS seems like overkill (not to mention a lot of work). The endless notifications about updates on the WordPress sites I run — along with wider security news — and my liking for optimal site speed has led me to embrace static sites.
Creating an entire site, especially if you already have a lot of content, or want to add a lot quickly, isn’t especially appealing in a plain text editor. An admin UI does take the challenge out of adding and updating content (infrequent updates mean I forget what meta data to set for a start). So that means having somewhere to store content. I could knock up tables in databases but I believed there was an easier way.
I’d seen quite a few articles of organisations large and small using Google Sheets to power their sites. Hell, there are tools and services designed around them. The idea is that content creators are generally familiar with spreadsheets, if not Google’s offering specifically, and that makes the learning curve small. It’s hoped that prior knowledge will increase user adoption while keeping the IT support overhead low. It also saves work building a back-end just to store text and links. The content is then either pulled dynamically onto a site or used to generate static pages.
I happen to use Sheets, along with a Google Form, to allow deal submissions on one of my sites and then (once I have approved them) to display the entries. It saves me having to worry about securing the form and makes updating deals very easy.
There are drawbacks though. You have to make the sheet public for a start. Okay, so the data is going on your website, no big deal. But it means you can’t store anything else in the sheet as that’ll be visible too. Obviously not an issue if you’re building a static site though. There are API limits to consider, making it less useful for live content on a high-traffic site. Of course you could use the actual Google API for it, but it’s so complex it kind of negates half the reason for going that route.
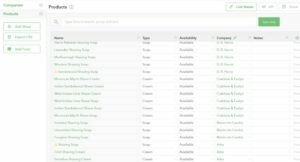
Fieldbook
Back to Fieldbook. As you can see, you’ll find an interface that’s as easy to use as Sheets, except you can do things like apply types to the columns and mark them as required. Their API is much broader, allowing you to add and update data should you wish. They also have forms, which are more customisable than the standard Google ones. There are other features like webhooks and something called codelets to do clever stuff too. Executable API examples are generated alongside the sheet (which also allows for queries so you don’t have to parse the entire response, unlike Sheets).
Obviously you’re going to struggle to write thousand-word posts in their UI, even if it does offer multi-line fields. There’s no text formatting either (though you could use markdown), but there is an image field option. The interface is very intuitive.
Incidentally, the time I happened to need support (I’d managed to delete a sheet), I found what appeared to be CEO and co-founder Jason Crawford manning the chat tool and he was able to help me out incredibly quickly, despite it being Saturday evening. Top notch service.
My use easily fit a database format, consisting of a list of shaving companies and the products they offer. Being able to link the products to the companies was therefore very beneficial (and the way they link them both in the UI and the API saved me some work).
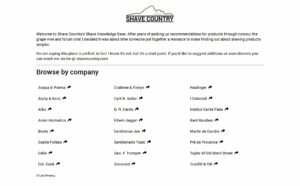
Generating pages
Originally I played with a static file CMS that had an admin UI — rather than Hugo, my usual choice — but there was no way I was going to generate so many markdown files manually. Hence my search for Fieldbook, which I could use as the data source to build the files, but then I decided to bypass the CMS and output the finished HTML instead.
To that I end I knocked up a Node script to query the API, combine the returned data with some Nunjucks templates, generate some list pages for certain attributes and spew out static HTML. Again, I could have used an existing static site builder, but I’d been meaning to have a play with Node and this seemed like a good excuse.
The result was a site that’s easy to build and maintain, yet comes with the performance and ease of deployment offered by a static site. It’s basic but it does the job. Obviously I’m only scratching the surface of what Fieldbook can do. For example, I could use their webhooks to auto-build and publish the site for me, or allow people to edit and add entries, tons of things. If I needed to I could even give someone else access to the book so they could add content via the UI.
A CMS without the hassle.